bootstrap 으로 예쁜 웹페이지 만들기
안녕하세요 한헌종입니다.
오늘은 지난 시간에 이어서 웹페이지를 좀 더 이쁘게 만드는 작업을 해볼겁니다.
저는 디자인과 거리가 먼 사람이라 이쁘게 CSS 를 구성하는 방법은 잘 모릅니다.
그럼 어떻게 이쁜 웹사이트를 만들 수 있을까요? 바로 CSS framework 를 사용하는 겁니다.
CSS framework 는 누군가가 만들어둔 디자인을 편하게 쓸 수 있도록 만들어져 있는 템플릿이에요.
이걸 쓰면 직접 CSS 를 작성할 필요가 없어요.
오늘은 CSS framework 중에서 bootstrap 이라는 것을 사용해 볼 겁니다.
1. bootstrap 사용하기
bootstrap 은 무료로 제공되는 css template 입니다.
bootstrap 을 사용하는 방법은 두 가지에요.
하나는 css 파일을 직접 받아서 사용하는 것,
다른 하나는 CDN 이라는 것을 이용하는 거에요.
CDN (content delivery network) 은 저도 잘 모르지만, 설명을 보니 지역 서버를 통해 웹 페이지와 컨텐츠를 빠르게 제공할 수 있는 네트워크 시스템이라고 하네요.
“A Content Delivery Network (CDN) is a system of geographically distributed servers that work together to provide fast delivery of Internet content.”
즉 bootstrap framework 를 웹 서버에서 제공하는 것이 아니라, CDN 을 사용해 해당 지역에 가까운 네트워크를 통해 제공하는 거에요.
이렇게 하면 먼 지역에서도 빠르게 bootstrap 으로 된 페이지를 볼 수 있게 되는 거겠죠.
사용법은 다음과 같습니다. (다음 링크에 더 자세한 설명이 나와있습니다: 링크)
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- some title -->
</head>
<body>
<!-- some contents -->
</body>
</html>
간단하죠?
이렇게 컴퓨터에 직접 bootstrap 을 설치하지 않아도, 위와 같이 head 부분에 있는 네 줄을 넣게 되면 해당 html 에 bootstrap 을 적용할 수 있게 됩니다.
2. 어떤 디자인이 가능한가?
bootstrap 에서는 여러 디자인을 제공해줍니다.
사용자는 이 중에서 자기에게 맞는 디자인을 고르고 싶을 거에요.
여러분은 각 요소마다 bootstrap 에서 제공하는 디자인 중 하나를 고르시면 됩니다.
다음 링크를 참조해보세요: 링크
저는 이 중에 bootstrap theme 이라는 프레임워크를 사용해볼게요. (기본 디자인 + 추가 디자인 입니다.)
3. 실제 사용 예시
그럼 지난번 포스트에서 만들었던 두 페이지짜리 웹사이트를 bootstrap 으로 다듬어볼게요.
코드는 다음과 같습니다.
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="{{ url_for('index_func') }}">MyApp</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>
<a href="{{ url_for('some_func') }}">Some page</a>
</li>
</ul>
</div>
</div>
</nav>
{% block content %}
{% endblock %}
</body>
</html>
index.html
{% extends "base.html" %}
{% block content %}
<div class="container">
<div class="jumbotron">
<h2>This is home page. Hello world!</h2>
<hr>
<p>Nothing implemented yet.</p>
</div>
</div>
{% endblock %}
somepage.html
{% extends "base.html" %}
{% block content %}
<div class="container">
<div class="jumbotron">
<h2>This is a calculator!</h2>
<hr>
<p>Type 2 numbers and click a button!</p>
<form class="form-inline" action="" method="POST">
<input class="form-control" type="text" name="number1">
<input class="form-control" type="text" name="number2">
<div class="btn-group" role="group">
<button class="btn btn-primary" type="submit" name="button" value="add">Add</button>
<button class="btn btn-success" type="submit" name="button" value="sub">Sub</button>
<button class="btn btn-info" type="submit" name="button" value="mul">Mul</button>
<button class="btn btn-warning" type="submit" name="button" value="div">Div</button>
</div>
</form>
</div>
{% if result %}
<div class="alert alert-info">result: {{ result }}</div>
{% endif %}
</div>
{% endblock %}
이 외에 route.py 이나 __init__.py 는 바꾸지 않았습니다.
그러면 디자인이 어떻게 바뀌었는지 확인해볼까요?
 |
|---|
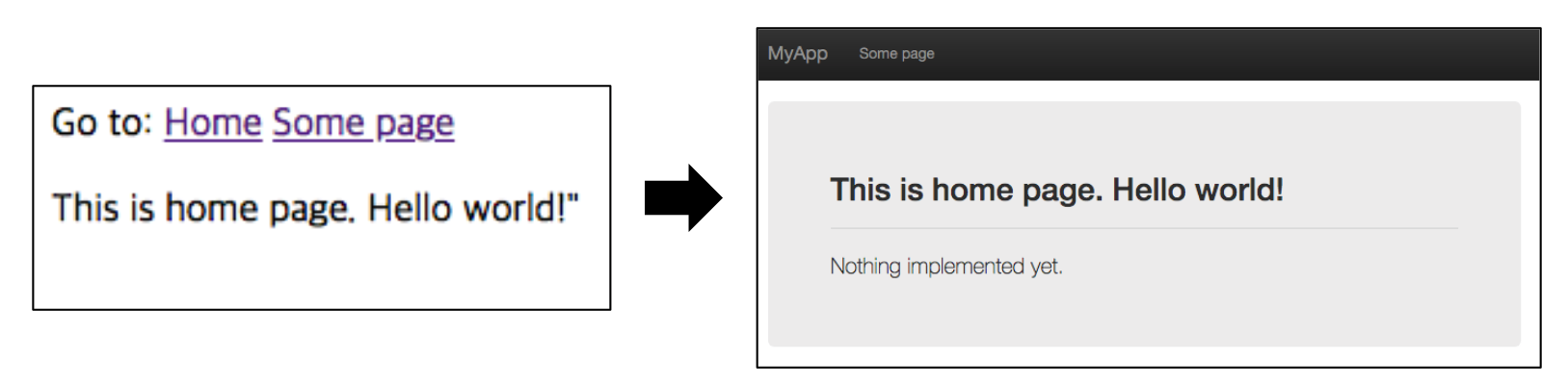
| 변경 전/후의 홈페이지 |
 |
|---|
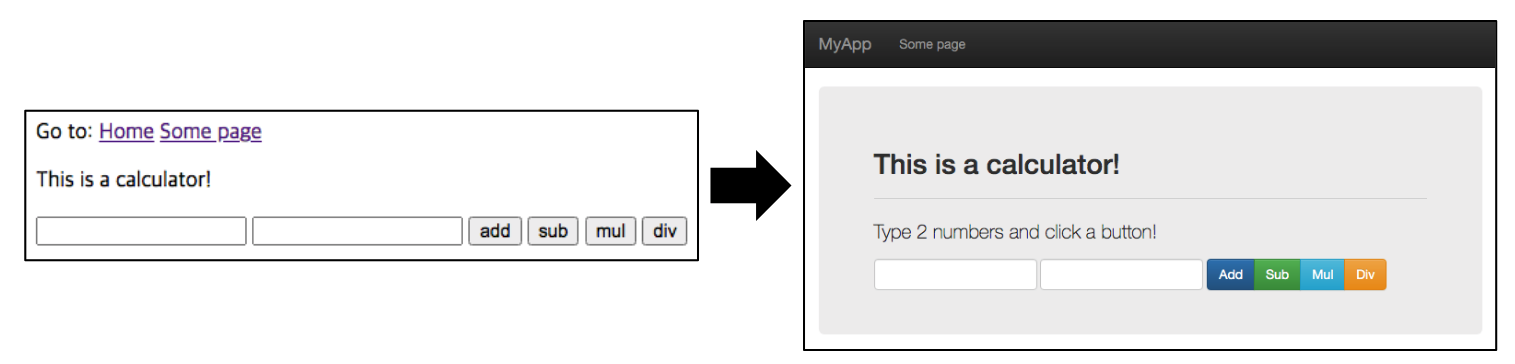
| 변경 전/후의 계산 페이지 |
 |
|---|
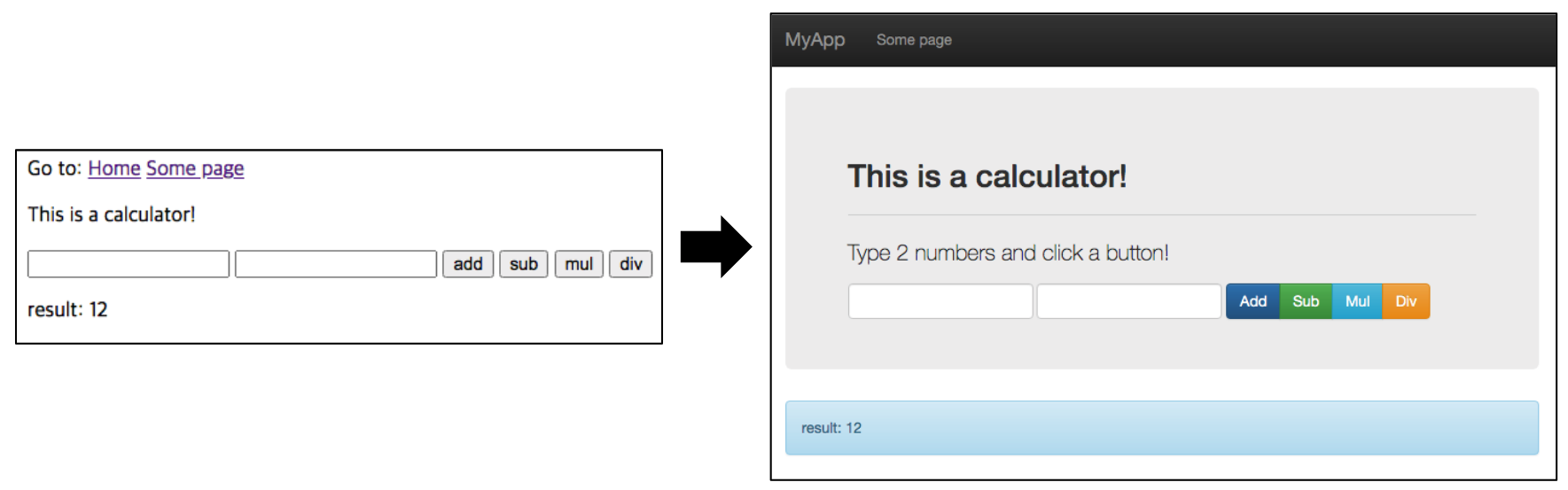
| 변경 전/후의 계산 결과 |
이전 포스트와 비교해보면, 코드 자체는 그리 길어지지 않았습니다.
그런데 모양은 굉장히 많이 바뀌었죠? 이제야 좀 봐줄만한 웹사이트가 된 것 같습니다.
코드에서 한 것은 다른 게 아니라, 바로 div 이나 button 등의 “class” 를 지정해준 겁니다.
bootstrap 사이트에서 제공해주는 여러 class 가 있는데, 이 모양들을 확인해보고 마음에 드는 디자인을 택하는 거에요.
예를 들어, 저는 버튼 네 개를 div class=”btn-group” 이라는 것으로 지정해줬고,
각 버튼도 button class=”btn btn-primary” 와 같은 클래스로 지정해줬어요.
그럼 bootstrap css 에서 해당 클래스에 지정되어 있는 디자인이 적용되는거죠.
세부적인 디자인을 어떻게 적용할 수 있는지는 다음 링크에 자세히 나타나 있습니다: 링크
오늘은 간단하게 bootstrap 이라는 것을 어떻게 적용할 수 있는지 알아봤습니다.
매우 적은 노력으로 훨씬 이쁜 사이트를 만들 수 있다는게 정말 매력적입니다.
bootstrap 사이트에서는 직접 custromize 하는 것을 추천한다고 해요.
좀 더 자기만의 디자인을 넣어보고 싶으시다면, 직접 css 를 받아서 수정해보는 것도 좋은 방법일 것 같습니다.
그럼 다음 시간에 만나요!